개발/script
카카오 맵 api를 이용하여 지도 그리기
유우웁
2025. 3. 28. 16:02
반응형
오늘은 카카오 맵 api를 이용해서 지도를 구현해보려고 합니다.
1) https://developers.kakao.com/ 접속 및 로그인.

2)애플리케이션 추가하기

3) 앱키 확인.

4) web 플랫폼 등록

5) 기본 도메인 작성.

6) 로컬일 경우, port 까지 적어야함!

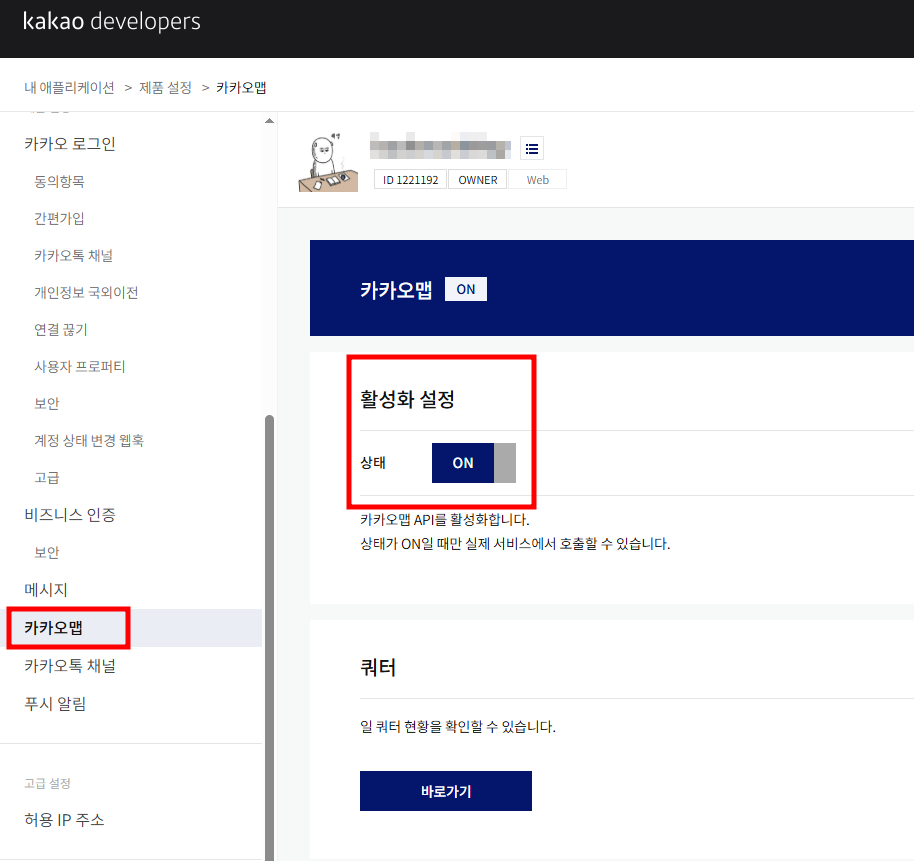
7) 카카오맵 활성화 필요.

8) 로직 구현.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kakao Map Test</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=앱키 작성하세요"></script>
<script>
window.onload = function () {
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(37.5665, 126.9780),//서울 시청
level: 3
};
var map = new kakao.maps.Map(container, options);
if(navigator.)
};
</script>
</body>
</html>
9) localhost:8099/kakaoMap 접속.

반응형
